[JavaScript] 숫자, 문자, 날짜 다루기
숫자 문자 날짜 다루기
숫자 관련 메소드
isNaN(value) : 인수를 숫자로 변환한 다음 NaN(Not a Number : 에러를 나타내는 값)인지 테스트한다.
isFinite(value) : 인수를 숫자로 변환하고 변환한 숫자가 NaN/Infinity/-Infinity가 아닌 일반 숫자인 경우 true를 반환
function test1(){
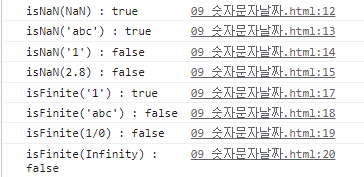
console.log('isNaN(NaN) : ' + isNaN(NaN));
console.log("isNaN('abc') : " + isNaN('abc'));
console.log("isNaN('1') : " + isNaN('1'));
console.log("isNaN(2.8) : " + isNaN(2.8));
console.log("isFinite('1') : " + isFinite('1'));
console.log("isFinite('abc') : " + isFinite('abc'));
console.log("isFinite(1/0) : " + isFinite(1/0));
console.log("isFinite(Infinity) : " + isFinite(Infinity));
}
test1();
Number()는 문자열 앞 뒤 공백 제외하고 다른 문자가 섞여 있으면 형변환이 불가능 하다.
하지만 parseInt/parseFloat를 사용하면 문자열에서 숫자만 읽고, 읽은 숫자를 에러가 발생하기 전에 반환해주는 형변환을 사용할 수 있다. (Ex. "300px", "16pt")
function test2() {
let intNum = "3";
let floatNum = "1.234";
let stringNum = "300px";
console.log("Number(intNum) : " + Number(intNum));
console.log("Number(floatNum) : " + Number(floatNum));
console.log("Number(stringNum) : " + Number(stringNum));
console.log("parseInt(intNum) : " + parseInt(intNum));
console.log("parseInt(floatNum) : " + parseInt(floatNum));
console.log("parseInt(stringNum) : " + parseInt(stringNum));
console.log("parseFloat(intNum) : " + parseFloat(intNum));
console.log("parseFloat(floatNum) : " + parseFloat(floatNum));
console.log("parseFloat(stringNum) : " + parseFloat(stringNum));
}
test2();
문자 관련 메소드
- 문자형의 경우 작은 따옴표와 큰 따옴표 모두 사용 가능하며 또 한 가지는 backtick(`)을 사용할 수 있다.
- 백틱은 문자열을 여러줄에 걸쳐 쓸 수 있게 해주고 문자열 중간에 ${}를 사용해 표현식을 넣을 수 있다.
function test3() {
//여러줄 작성 가능
let str = `My
Name
is
jjj`;
console.log('`${str}` : ' + `${str}`);
console.log("앞의 문장 " + str + " 중간 문장 " + str + " 끝 문장");
console.log(`앞의 문장 ${str} 중간 문장 ${str} 끝 문장`);
- 문자열 내의 글자를 하나 얻으려면 문자열[위치인덱스]를 사용한다.
let num = '0123456789';
console.log('num[0] : ' + num[0]);
console.log('num[5] : ' + num[5]);
- 부분 문자열 얻기
substr(start, length)
substring(start, end)
slice(start,end)
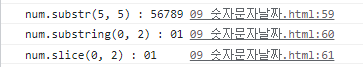
console.log('num.substr(5, 5) : ' + num.substr(5, 5));
console.log('num.substring(0, 2) : ' + num.substring(0, 2));
console.log('num.slice(0, 2) : ' + num.slice(0, 2));
- 부분 문자열의 위치/여부 알기
indexOf : 인덱스의 위치 반환. 없으면 -1 반환
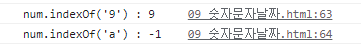
console.log('num.indexOf(\'9\') : ' + num.indexOf('9'));
console.log('num.indexOf(\'a\') : ' + num.indexOf('a'));
includes : 포함 여부 반환. true or false 반환
console.log('num.includes(\'9\') : ' + num.includes('9'));
console.log('num.includes(\'a\') : ' + num.includes('a'));
startsWith, endsWith : 해당 문자열로 시작하는지/끝나는지 true or false 반환.
console.log('num.startsWith(\'012\') : ' + num.startsWith('012'));
console.log('num.startsWith(\'abc\') : ' + num.startsWith('abc'));
console.log('num.endsWith(\'789\') : ' + num.endsWith('789'));
console.log('num.endWith(\'xyz\' : ' + num.endsWith('xyz'));
Date 객체
- 날짜와 시간을 나타내는 객체로 월은 0부터 시작하며 요일은 0(일요일) ~ 6(토요일)을 나타낸다.
- 날짜끼리의 연산도 가능한데 이는 Date가 숫자형으로 바뀔 때 타임스탬프가 반환 되기 때문이다.
(타임스탬프 : 1970년의 첫 날을 기준으로 흘러간 밀리초를 나타내는 정수)
new Date() : 현재 날짜 반환
let now = new Date();
console.log(now);
new Date(milliseconds)
- 1970년 1월 1일 0시 0분 0초 기준
let start = new Date(0);
console.log(start);
- 밀리세컨 기준이므로 일*시*분*초*밀리초 => 1년뒤
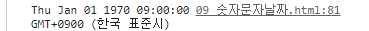
let when = new Date(365 * 24 * 60 * 60 * 1000);
console.log(when);
- new Date(datestring)
let startDate = new Date('2021-12-15');
console.log(startDate);
- new Date(year, month, date, hours, minutes, seconds, ms)
let today = new Date(2022, 1, 18);
let today2 = new Date(2022, 2-1, 18, 10, 28, 50, 100);
console.log(today);
console.log(today2);월은 0부터 시작이니 1은 2월이다.

- 년월일시분초 얻기
console.log(now.getFullYear()); //년
console.log(now.getMonth() + 1); //월
console.log(now.getDate()); //일
console.log(now.getDay()); //요일
console.log(now.getHours()); //시
console.log(now.getMinutes()); //분
console.log(now.getSeconds()); //초
console.log(now.getMilliseconds()); //밀리초
- 년월일시분초 설정하기(2022년 5월 25일 17시 50분)
let endDate = new Date();
endDate.setFullYear(2022);
endDate.setMonth(5-1);
endDate.setDate(25);
endDate.setHours(17);
endDate.setMinutes(50);
endDate.setSeconds(0);
endDate.setMilliseconds(0);
console.log(endDate);
- 날짜 간의 차이 계산
console.log(endDate - startDate);
console.log(endDate - now);
alert("종강일까지 " + (endDate - now)/(24 * 60 * 60 * 1000) + "일 남았습니다");
