DOM(Document Object Model)
- HTML에 있는 태그를 객체화하여 자바스크립트에서 다룰 수 있게 한 것
- 모든 노드 객체에 접근할 수 있는 요소와 메소드를 제공한다.
- HTML에 있는 태그를 구조화(트리) 했을 때 각각의 태그가 노드이다.
- 요소 노드(Elements Node) : 태그 그 자체를 의미한다.
- 텍스트 노드(Text Node) : 태그에 기록 되어 있는 문자를 의미한다
* 텍스트 노드를 가지는 태그(h?, p)와 가지지 않는 태그(img 등)가 있음
DOM 탐색하기
documentElement, head, body
function test1(){
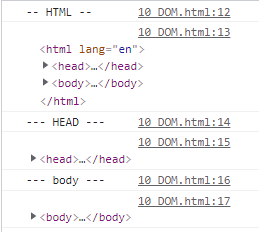
console.log("-- HTML --");
console.log(document.documentElement);
console.log("--- HEAD ---");
console.log(document.head);
console.log("--- body ---");
console.log(document.body);
}
test1();
자식 노드 탐색 : childNodes, firstChild, lastChild
- 자식 노드(child node)는 바로 아래 자식 요소를 나타냄
- 후손 노드(descendants)는 중첩 관계에 있는 모든 요소를 나타냄
<ul>
<li><a href="#">링크1</a></li>
<li><a href="#">링크2</a></li>
<li><a href="#">링크3</a></li>
</ul> function test2(){
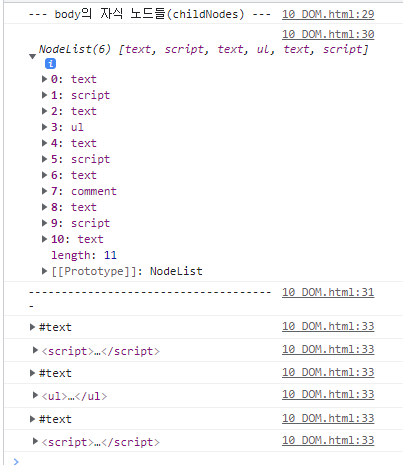
console.log("--- body의 자식 노드들(childNodes) ---");
console.log(document.body.childNodes);
console.log("--------------------------------------");
for(let i = 0; i < document.body.childNodes.length; i++){
console.log(document.body.childNodes[i]);
}
- ul태그 노드에 접근(3번 인덱스)
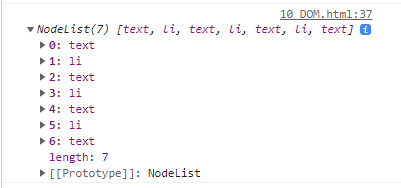
console.log(document.body.childNodes[3].childNodes);
console.log(document.body.childNodes[3].firstChild);
console.log(document.body.childNodes[3].lastChild);
DOM 컬렉션
- NodeList는 마치 배열 같아 보이지만 배열이 아닌 반복 가능한 (iterable) 유사 배열 객체인 컬렉션(collection)
- for of 반복문은 사용 가능하지만 배열 메소드는 쓸 수 없다.
- DOM 컬렉션을 읽는 것만 가능하며 childNodes[i] = 값; 을 이용해서 자식 노드를 교체하는 것이 불가능하다.
- 자식 노드 변경을 위해서는 별도의 메소드가 필요하다.
- 배열 메소드 사용불가 (오류발생)
for(let node of document.body.childNodes){
console.log(node);
}
console.log(document.body.childNodes.pop());
형제 노드 탐색 : nextSibling, previousSibling
- nextSibling : 다음 형제 노드에 대한 정보
- previousSibling : 이전 형제 노드에 대한 정보
- head와 body 사이 개행이 없을 시(text node가 없을 시) 서로가 다음 형제, 이전 형제가 됨
console.log(document.head.nextSibling);
console.log(document.body.previousSibling);
부모 노드 탐색 : parentNode
- head/body 태그의 부모는 html
function test3(){
console.log(document.head.parentNode);
console.log(document.body.parentNode);
}
test3();
요소 간 이동
- 부모 요소 : parentElement
- 자식 요소 : children, firstElementChild, lastElementChild
- 형제 요소 : nextElementSibling, previousElementSibling
위에서 알아본 탐색 관련 프로퍼티는 모든 종류의 노드(텍스트, 요소)를 참조하지만 대부분은 요소 노드를 조작하는 작업이므로 요소 노드만 탐색하는 작업이 필요하다.
function test4(){
for(let elem of document.body.children){
console.log(elem);
}
console.log("======");
console.log(document.body.children);
console.log(document.body.children[1].firstElementChild);
console.log(document.body.children[1].lastElementChild);
console.log(document.body.children[1].firstElementChild.nextElementSibling);
console.log(document.body.children[1].lastElementChild.previousElementSibling);
}
test4();

'TIL > JavaScript' 카테고리의 다른 글
| [JavaScript] 문서 수정 (0) | 2022.02.21 |
|---|---|
| [JavaScript] 요소 검색 (0) | 2022.02.21 |
| [JavaScript] 숫자, 문자, 날짜 다루기 (0) | 2022.02.21 |
| [JavaScript] 객체 (0) | 2022.02.20 |
| [JavaScript] 함수-2, 배열 (0) | 2022.02.19 |



