JavaScript란?
- HTML이 웹 문서의 뼈대 역할, CSS가 그 뼈대를 꾸며주는 역할이라면 자바스크립트는 생동감을 불어넣기 위해 만들어진 프로그래밍 언어이다.
- 자바스크립트로 작성한 프로그램을 스크립트(script)라고 부르고, 스크립트는 웹 페이지의 HTML안에 작성 가능하며 웹페이지 로드 시 자동으로 실행 된다.
- 브라우저에는 '자바스크립트 가상 머신'이라 불리는 엔진이 내장되어 있다.
JavaScript의 실행방식
- 엔진이 스크립트를 읽고(파싱) 읽어들인 스크립트를 기계어로 전환(컴파일)하면 기계어로 전환 된 코드가 실행된다.
- 전체를 해석해놓은 컴파일 언어와는 차이가 있다.
JavaScript로 수행할 수 있는 기능
- 페이지에 새로운 HTML 추가
- 기존 HTML과 스타일 수정
- 마우스 클릭 및 이동, 키보드 키 누름 등의 사용자 행동에 반응
- 네트워크를 통해 원격 서버에 요청(Ajax 기술 등)
- 쿠키(Cookie) 사용
- 클라이언트 측에 데이터 저장(Local Storage)
JavaScript를 사용하는 이유
- HTML/CSS와 완전히 통합할 수 있으며 모든 주요 브라우저에서 지원하고, 기본 언어로 사용되기 때문이다.
- 오늘날 자바스크립트는 브라우저 환경에서 가장 널리 사용 되는 언어이며 지금은 서버단 등 다양한 환경에서도 사용 된다.
자바스크립트 작성 방법
1. internal 방식
- script 태그 영역에 작성해서 실행되게 하는 방법으로 head 태그, body 태그 내에 작성 가능하다.
- type="text/javascript"는 HTML4에서는 필수였으나 지금은 필수가 아니다.
- language 속성은 자바스크립트가 기본 언어이므로 작성할 필요가 없다.
<script>
//JavaScript 한 줄 주석
/*
JavaScript
여러 줄 주석
줄 바꿈이 있다면 세미콜론 자동 삽입
*/
console.log('Hello!')
console.log('JavaScript!')
</script>
2. external 방식
- 별도의 js 파일로 작성해서 가져다 사용하는 방법
- 스크립트가 길어지면 별도의 js 파일로 작성하는 것이 좋은데 이는 브라우저의 캐싱으로 다시 다운 받을 필요가 없어지기 때문이다.
<script src="../resources/js/sample.js"></script>
3. inline 방식
- 태그에 직접 소스 코드를 작성해서 실행 되게 하는 방법
<button onclick="alert('버튼 클릭 확인');">경고창 출력</button>
<button onclick="console.log('버튼 클릭 확인');">콘솔창 출력</button>경고창 출력 버튼을 누르면 alert창이 뜬다.

콘솔창 출력 버튼을 누르면 콘솔창에 출력된다. 숫자는 내가 누른 수 만큼 표시

변수 선언과 대입
<script>
// 변수 선언
let str;
// 대입
str = '변수';
// alert로 출력
// alert(str);
// 선언과 대입 동시에
// 같은 이름의 변수 재선언 불가
// let str = '이름';
let name = '이름';
console.log(name);
</script>
변수 명명 규칙
- 문자, 숫자, '$', '_' 사용 가능
- 첫 글자는 숫자가 될 수 없음
- 예약어 사용 불가
- 카멜 표기법 사용
<script>
// 유효한 변수명
let userName;
let number1;
let number_2;
let number$3;
// 유효하지 않은 변수명
//let 1number;
//let number#4;
// 유효하지만 권장하지 않음
let 변수 = '변수입니다';
console.log(변수);
</script>
상수 선언과 대입
<script>
// const는 재할당 할 수 없다
const PI = 3.141592;
// 재할당 시 오류 발생
//PI = 3.14;
console.log(PI);
// 선언 시 할당해야 함
//const NUM;
//NUM = 123;
</script>
자바스크립트의 자료형
- 자바스크립트는 느슨한 타입(loosely typed) 언어, 혹은 동적 (dynamic) 언어이다.
- 변수의 타입을 미리 선언할 필요가 없으며, 타입은 프로그램이 처리 되는 과정에서 자동으로 파악 된다.
- 같은 변수에 여러 타입의 값을 넣을 수 있다는 의미이다.
원시 자료형(primitive type)
- 원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담긴다.
- number
- string
- boolean
- null
- undefined
<script>
// 숫자 : 정수 및 실수
let age = 20;
let height = 171.5;
console.log(age);
console.log(height);
// Infinity : 무한대
console.log(1/0);
console.log(Infinity);
// NaN : Not a Number
console.log('문자'/2);
console.log(NaN);
// 문자열 : 따옴표로 묶음
// 문자 자료형은 따로 없음
let str2 = 'single';
let str3 = "double";
console.log(str2);
console.log(str3);
// 논리값
let bool = true;
let bool2 = 1 == 2;
console.log(bool);
console.log(bool2);
// null
// 존재하지 않는 값, 알 수 없는 값, 비어 있는 값
let nullValue = null;
console.log(nullValue);
// undefined
// 값이 할당 되지 않은 상태
let undef;
console.log(undef);
// 명시적 undefined
let undef2 = undefined;
console.log(undef2);
</script>
참조 자료형(reference type)
- 원시 자료형이 아닌 것
- 참조 자료형이 할당 될 때는 보관함의 주소(reference)가 담긴다.
- Array
- Object
- function
<script>
// 배열
let arr = [1, 2, 3, 4, 5];
console.log(arr);
// 객체
let user = {
name : "홍길동",
age : 30,
id : "user01"
};
console.log(user);
console.log(user.name);
console.log(user.age);
console.log(user.id);
</script>
ECMAScript 6
- ES6 및 ECMAScript 2015라고도 하며 JavaScript의 두 번째 주요 개정판(2015년)을 말함
let, const
- ES5까지는 모든 변수를 var라는 예약어로 선언했으나 ES6 문법에서는 let, const를 사용한다.
- ES5까지는 "전역 범위"와 "함수 범위"라는 두 가지 유형의 범위만 있었지만 ES6에서는 "블록 범위" 변수(및 상수)를 제공한다.
<script>
// 선언 범위 테스트
var x = 1;
let y = 2;
console.log('블럭 밖 x = ' + x);
console.log('블럭 밖 y = ' + y);
{
var x = 3;
let y = 4;
console.log('블럭 안 x = ' + x);
console.log('블럭 안 y = ' + y);
}
console.log('블럭 밖 x = ' + x);
console.log('블럭 밖 y = ' + y);
/* var는 블록 범위를 가질 수 없고
let은 블록 범위를 가질 수 있다.
var는 블록 내부의 변수를 다시 선언하면
블록 외부의 변수도 다시 선언되는 문제가 있으나
let은 블록 내부의 변수를 다시 선언 해도
블록 외부의 변수는 다시 선언 되지 않는다.
*/
/* loop 블록 안의 변수로 사용했을 때
let의 경우 loop 블록 범위와 전역 범위가 구분 되지만
var의 경우 loop 블록 범위와 전역 범위가 구분 되지 않는다.*/
var i = 5;
for(var i = 0; i < 10; i++) {}
console.log("i = " + i);
let j = 5;
for(let j = 0; j < 10; j++) {}
console.log("j = " + j);
</script>
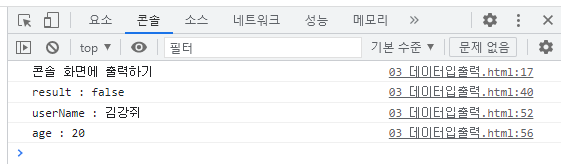
console.log()로 개발자 도구 콘솔 화면에 출력하기
- 개발자 도구 콘솔 화면에 출력을 하고자 할 때 사용하며, 주로 디버깅 시 사용 된다.
<script>
console.log('콘솔 화면에 출력하기');
</script>
alert()로 메세지 출력하기
- 사용자가 확인 버튼을 누를 때까지 메세지를 보여주기 위해 사용 한다.
<script>
alert('alert에 메시지 출력하기');
</script>
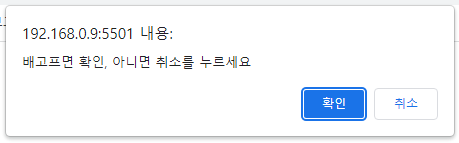
confirm()을 이용한 데이터 입력
- 어떤 질문에 "예/아니오"의 결과를 얻을 때 사용한다.
- 확인 버튼과 취소 버튼이 나타나며 확인 버튼 클릭 시 true, 취소 버튼 클릭 시 또는 ESC 키를 누를 시 false를 리턴한다.
<script>
let result = confirm('배고프면 확인, 아니면 취소를 누르세요');
console.log('result : ' + result);
</script>


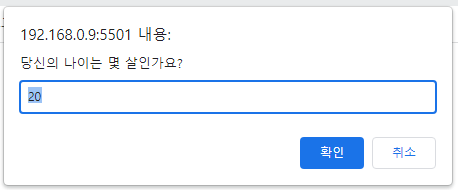
prompt()를 이용한 데이터 입출력
- 텍스트 필드와 확인/취소 버튼이 있는 대화상자 출력하고 입력한 메세지 내용을 리턴 값으로 돌려 받는다.
- 취소 버튼 클릭시 null을 리턴하며, 두 번째 인자로 default값 설정도 가능하다.
<script>
let userName = prompt("당신의 이름은 무엇인가요?");
console.log("userName : " + userName);
// 두 번째 인자로 default 값 설정
let age = prompt('당신의 나이는 몇 살인가요?', 20);
console.log("age : " + age);
</script>

alert, confirm, prompt가 띄운 창이 떠 있는 동안은 스크립트 동작이 일시정지하며 사용자가 창을 닫기 전까지는 나머지 페이지와 상호작용이 불가하다.
해당 창들은 브라우저마다 다른 모양을 가지며 개발자가 수정 불가한 요소이다.
'TIL > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM(Document Object Model) (0) | 2022.02.21 |
|---|---|
| [JavaScript] 숫자, 문자, 날짜 다루기 (0) | 2022.02.21 |
| [JavaScript] 객체 (0) | 2022.02.20 |
| [JavaScript] 함수-2, 배열 (0) | 2022.02.19 |
| [JavaScript] 형변환, 연산자, 함수 (0) | 2022.02.17 |



