함수의 반환형
- return문이 없거나 return 지시자만 있는 함수는 undefined를 반환
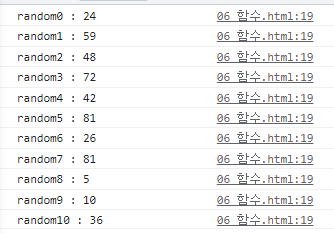
1~100 사이의 랜덤값을 반환하는 함수
<script>
function returnFunction() {
return Math.floor(Math.random() * 100) + 1;
}
function test1() {
for(let i = 0; i <= 10; i++) {
let random = returnFunction();
console.log('random' + i + " : " + random);
}
}
test1();
</script>
콜백 함수
<script>
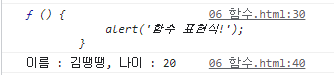
function test3(func1, func2){
let name = func1();
let age = func2();
console.log('이름 : ' + name + ', 나이 : ' + age);
}
function question1() {
return prompt("당신의 이름은?");
}
function question2() {
return prompt("당신의 나이는?");
}
test3(question1, question2);
</script>
배열이란?
- 자바스크립트에서는 "모든 자료형"을 보관하는 변수의 모음을 배열로 처리한다.
- 자바에서의 컬렉션과 유사하다.
<script>
function test1() {
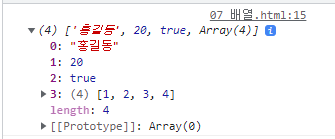
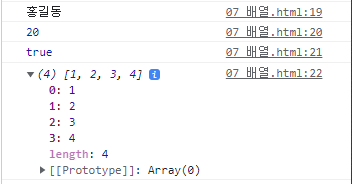
let arr = ['홍길동', 20, true, [1, 2, 3, 4]];
//배열 출력
console.log(arr);
}
test1();
</script>
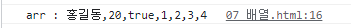
문자열과 더해지면서 toString() 호출하여 "," 기준으로 합쳐진 문자열이 반환됨
console.log('arr : ' + arr);
인덱스로 접근
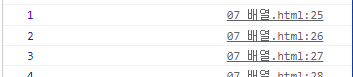
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);
배열 안의 배열 인덱스 접근
console.log(arr[3][0]);
console.log(arr[3][1]);
console.log(arr[3][2]);
console.log(arr[3][3]);
배열의 선언
- 배열 선언 시 배열의 크기를 정하거나, 정하지 않고 선언할 수 있다.
new Array()로 배열 생성
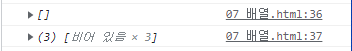
let arr1 = new Array();
let arr2 = new Array(3);
console.log(arr1);
console.log(arr2);
console.log(arr1.length);
console.log(arr2.lenght);

arr2[100] = '테스트';
console.log(arr2);
console.log(arr2.length);배열 길이가 101이 된다.
length는 요소 내 개수가 아니라 가장 큰 인덱스에 1을 더한 값이 된다.

length에 0을 기록하면 값 삭제도 가능하다
arr2.length = 0;
console.log(arr2);
배열에 값 대입
arr1[0] = '바나나';
arr1[1] = '복숭아';
arr1[2] = '키위';
new 연산자를 활용한 초기화
let arr3 = new Array('뽀로로', '쥬쥬', '티니핑');
console.log(arr3);
대괄호를 활용한 초기화
let arr4 = ['Java', 'Oracle', 'HTML5', 'CSS3'];
console.log(arr4);
배열 순회
- 일반 for문, for of문 등을 사용할 수 있다.
for문
let arr = ['Java', 'Oracle', 'HTML5', 'CSS3', 'JavaScript'];
for(let i = 0; i < arr.length; i++){
console.log(arr[i]);
for of문 이용
for(let subject of arr){
console.log(subject);
배열 객체의 메소드
배열도 하나의 객체이기 때문에 배열에서 활용할 수 있는 메소드들이 있다.
요소 추가/제거
push : 배열의 맨 뒤에 요소 추가
pop : 배열의 맨 뒤에 요소 제거
function test4(){
let arr = ['짜장면', '짬뽕', '우동'];
console.log('push 전 arr : ' + arr);
arr.push('탕수육', '양장피');
console.log('push 후 arr : ' + arr);
console.log('arr.pop() : ' + arr.pop());
console.log('arr.pop() : ' + arr.pop());
console.log('arr.pop() : ' + arr.pop());
console.log('pop후 arr : ' + arr);
}
test4();
shift : 배열의 맨 앞 요소 제거 후 반환
unshift : 배열의 맨 앞에 요소 추가
function test5() {
let arr = ['양념치킨', '후라이드', '파닭'];
console.log('unshift 전 arr : ' + arr);
arr.unshift('간장치킨', '마늘치킨');
console.log('unshift 후 arr : ' + arr);
console.log('arr.shift() : ' + arr.shift());
console.log('arr.shift() : ' + arr.shift());
console.log('arr.shift() : ' + arr.shift());
console.log('shift후 arr : ' + arr);
}
test5();
slice : 배열의 요소 선택 잘라내기
- slice(시작 인덱스, 종료 인덱스)
- 원본 배열에 영향을 미치지 않음
splice : 배열의 index 위치의 요소 제거 및 추가
- splice(index, 제거수, 추가값1, 추가값2, ...)
- 제거 된 값을 리턴하며 원본 배열에 영향을 미침
function test6() {
let arr = ['하나', '둘', '셋', '넷'];
console.log('arr : ' + arr);
console.log('arr.slice(2, 4) : ' + arr.slice(2, 4));
console.log('arr : ' + arr);
console.log('arr.splice(2, 1, "다섯") : ' + arr.splice(2, 1, "다섯"));
console.log('arr : ' + arr);
}
test6();
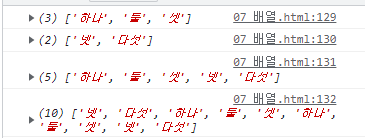
concat : 두 개 이상의 배열을 결합
function test7() {
let arr1 = ['하나', '둘', '셋'];
let arr2 = ['넷', '다섯'];
let arr3 = arr1.concat(arr2);
let arr4 = arr2.concat(arr1, arr3);
console.log(arr1);
console.log(arr2);
console.log(arr3);
console.log(arr4);
}
배열 forEach
배열.forEach(function(item, index, array){
// 배열 요소 각각에 실행할 기능 작성
});
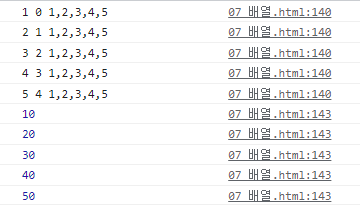
function test8() {
let arr = [1, 2, 3, 4, 5];
arr.forEach(function(item, index, array){
console.log(item + " " + index + " " + array);
});
//각 요소 별로 *10 한 값을 콘솔에 출력
arr.forEach(item => console.log(item * 10));
}
test8();
배열 탐색
indexOf : 배열에서 요소가 위치한 인덱스를 리턴
lastIndexOf : 배열의 요소가 위치한 마지막 인덱스를 리턴
includes : 배열에 해당 요소 포함 여부 리턴
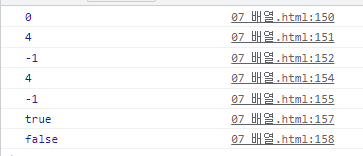
function test9() {
let arr = ['파스타', '피자', '햄버거', '순댓국', '파스타'];
console.log(arr.indexOf('파스타'));
console.log(arr.indexOf('파스타', 1));
console.log(arr.indexOf('삼겹살'));
console.log(arr.lastIndexOf('파스타'));
console.log(arr.lastIndexOf('삼겹살'));
console.log(arr.includes('파스타'));
console.log(arr.includes('삼겹살'));
}
test9();
배열 변형
map : 배열 요소 전체를 대상으로 함수 호출 후 결과 배열로 반환
배열.map(function(item, index, array){
// 배열 요소 각각에 반환할 새로운 값
});
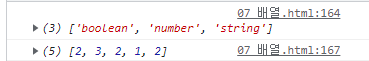
function test10() {
let types = [true, 1, 'text'].map(item => typeof item);
console.log(types);
let lengths = ['사과', '바나나', '포도', '배', '딸기'].map(item => item.length);
console.log(lengths);
}
test10();
sort : 배열을 정렬 기준으로 정렬
reverse : 배열의 순서를 뒤집음
* sort, reverse 수행 시 원본 데이터의 순서 자체가 변함
function test11() {
let arr = [];
for(let i = 0; i < 10; i++){
arr[i] = Math.floor(Math.random() * 100) + 1;
}
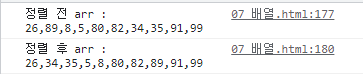
console.log('정렬 전 arr : ' + arr);
arr.sort();
console.log('정렬 후 arr : ' + arr);
}
test11();오름차순 정렬이 기본이며 정렬 후 정렬 순서를 유지함
배열은 기본적으로 문자열 정렬이 되므로 한자리수, 세자리수가
올바르지 않게 정렬 되는 모습을 확인할 수 있음

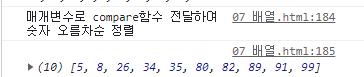
=> 다른 정렬 기준을 사용하려면 매개변수로 compare 함수 전달
//숫자 오름차순 정렬
arr.sort(compare);
console.log('매개변수로 compare함수 전달하여 숫자 오름차순 정렬');
console.log(arr);
}
function compare(a, b){
if(a > b) return 1;
if(a == b) return 0;
if(a < b) return -1;
//숫자 내림차순 정렬
// arr.sort(function(a, b){
// return b - a;
// });
arr.sort((a, b) => b - a);
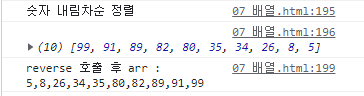
console.log('숫자 내림차순 정렬');
console.log(arr);
arr.reverse();
console.log('reverse 호출 후 arr : ' + arr);
split : 문자열 구분자로 잘라 배열로 반환
join : 배열을 구분자로 결합하여 문자열로 반환
function test12(){
let arr = ['사탕', '초콜렛', '껌', '과자'];
console.log(arr);
console.log(arr.join());
console.log(arr.join("/"));
let str = arr.join("*");
console.log(str);
console.log(str.split("*"));
}
test12();
'TIL > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM(Document Object Model) (0) | 2022.02.21 |
|---|---|
| [JavaScript] 숫자, 문자, 날짜 다루기 (0) | 2022.02.21 |
| [JavaScript] 객체 (0) | 2022.02.20 |
| [JavaScript] 형변환, 연산자, 함수 (0) | 2022.02.17 |
| [JavaScript] JavaScript개요, 변수와 자료형, 데이터 입출력 (0) | 2022.02.17 |



