문자형변환
alert 메소드의 매개변수는 문자형이므로 alert(value)에서 value가 다른 타입이면 문자형으로 자동 변환 된다.
또한 String(value) 함수 호출로 변환할 수도 있다.
<script>
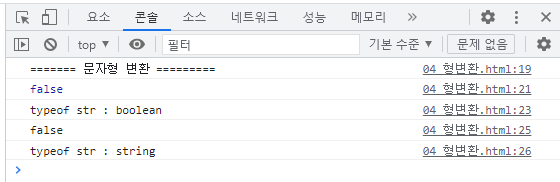
console.log("======= 문자형 변환 =========");
let str = false;
console.log(str);
// typeof 연산자를 통해 타입을 확인할 수 있음
console.log('typeof str : ' + typeof str);
str = String(str);
console.log(str);
console.log('typeof str : ' + typeof str);
</script>
숫자형변환
수학과 관련 된 함수와 표현식에서 자동으로 변환 된다.
또한 Number(value) 함수 호출로 변환할 수도 있다.
<script>
console.log("====== 숫자형 변환 ========");
console.log('"10" / "2" : ' + "10" / "2");
let number = "100";
console.log(number);
console.log('typeof number : ' + typeof number);
number = Number(number);
console.log(number);
console.log('typeof number : ' + typeof number);
// 공백 자동 제거
console.log('Number(" 100 ") : ' + Number(" 100 "));
// 공백 외의 문자 포함시 NaN
console.log('Number("123a") : ' + Number("123a"));
// true -> 1, false -> 0
console.log('Number(true) : ' + Number(true));
console.log('Number(false) : ' + Number(false));
// null -> 0, undefined -> NaN
console.log('Number(null) : ' + Number(null));
console.log('Number(undefined) : ' + Number(undefined));
</script>
논리형변환
논리 연산 수행 시 발생한다.
또한 Boolean(value) 함수 호출로 변환할 수도 있다.
<script>
console.log("========= 논리형 변환 ========");
// 1 -> true, 0 -> false
console.log('Boolean(1) : ' + Boolean(1));
console.log('Boolean(0) : ' + Boolean(0));
// 값이 있는 문자열 -> true
console.log('Boolean("str") : ' + Boolean("str"));
// 값이 없는 문자열, null, undefined -> false
console.log('Boolean("") : ' + Boolean(""));
console.log('Boolean(null) : ' + Boolean(null));
console.log('Boolean(undefined) : ' + Boolean(undefined));
</script>
문자열과 숫자의 '+' 연산
문자열 + 숫자 = 문자열
숫자 + 숫자 + 문자열 = 숫자가 먼저 계산 되고 뒤의 문자열과 합쳐진다
<script>
let test1 = 7 + 7;
let test2 = "7" + "7";
let test3 = "7" + 7;
let test4 = 7 + 7 + "7";
// '+'를 이항 연산자가 아닌 단항 연산자로 사용 시
// 숫자형이 아닌 피연산자는 숫자형으로 변화한다
let test5 = 7 + 7 + +"7";
console.log("===== 문자열과 숫자의 '+' 연산 ======");
console.log('7 + 7 : ' + test1);
console.log('"7" + "7" : ' + test2);
console.log('"7" + 7 : ' + test3);
console.log('7 + 7 + "7" : ' + test4);
console.log('7 + 7 + +"7" : ' + test5);
</script>
기본적인 연산자의 사용과 우선 순위 등은 Java와 크게 다르지 않으나 차이가 있는 부분에 대해서만 확인해보자.
비교 연산자를 통한 문자열 비교
- 비교 연산자로 문자열을 비교할 수 있다
- 사전 순(유니코드 순)으로 뒤쪽의 문자열은 앞쪽의 문자열보다 크다
<script>
console.log("===== 문자열 비교 연산자 사용 =====");
console.log("'hello' == 'hello' : " + ('hello' == 'hello'));
console.log("'hello' != 'hello' : " + ('hello' != 'hello'));
console.log("'apple' < 'banana' : " + ('apple' < 'banana'));
console.log("'apple' > 'banana' : " + ('apple' > 'banana'));
console.log("'cat' <= 'Zoo' : " + ('cat' <= 'Zoo'));
console.log("'cat' >= 'Zoo' : " + ('cat' >= 'Zoo'));
</script>
==, != 연산자와 ===, !== 연산자
동등 연산자(==, !=)
자료형에 상관 없이 값이 일치하면 true, 아니면 false
일치 연산자(===, !==)
자료형과 값이 모두 일치하면 true, 아니면 false
<script>
console.log("===== 동등/일치 연산자 테스트 =====");
// 동등 연산자
console.log('1 == "1" : ' + (1 == "1"));
console.log('1 == true : ' + (1 == true));
console.log('1 == "true" : ' + (1 == "true"));
// 일치 연산자
console.log('1 === "1" : ' + (1 === "1"));
console.log('1 === true : ' + (1 === true));
console.log('1 === "true" : ' + (1 === "true"));
// 동등 연산자
console.log('0 == "0" : ' + (0 == "0"));
console.log('0 == "" : ' + (0 == ""));
console.log('"0" == "" : ' + ("0" == ""));
console.log('null == undefined : ' + (null == undefined));
// 일치 연산자
console.log('0 === "0" : ' + (0 === "0"));
console.log('0 === "" : ' + (0 === ""));
console.log('"0" === "" : ' + ("0" === ""));
console.log('null === undefined : ' + (null === undefined));
</script>
그 외 삼항 연산자, 조건문(if문, if-else문, if-else if-else문, switch문), 반복문(for문, while문, do-while문) 등의 사용 방법 모두 Java에서 학습한 방법과 동일하다.
논리 연산자를 이용한 짧은 조건문
prompt로 숫자를 입력 받고 해당 값이 홀수이면 "홀수입니다" 라고 alert창으로 출력하고,
해당 값이 짝수이면 "짝수입니다" 라고 alert창으로 출력한다.
(* if문이 아니라 논리 연산자 &&, || 의 특징 활용해서 작성)
<script>
let input = prompt("숫자를 입력하세요");
input % 2 == 0 || alert("홀수입니다");
input % 2 == 0 && alert("짝수입니다.");
</script>
함수 선언(Function Declaration)과 호출
<script>
// function 키워드와 함수명 매개변수 몸체 작성
function test1(){
// 함수 본문 작성
alert('test1 함수 실행!');
}
// 선언 된 함수 호출
test1();
</script>
변수 범위
<script>
function test2 () {
// 함수 내의 지역 변수 선언
let local = 'local';
}
// local is not defined
// => 지역 변수는 함수 외부에서 접근 불가
console.log('test2 밖의 local : ' + local);
// 외부 변수 선언
let outer = 'outer';
function test3 () {
// 함수 내부에서 외부 변수 접근 가능
console.log('test3 안의 outer : ' + outer);
outer = 'changed outer';
}
test3();
// 접근 뿐 아니라 값 수정도 가능
console.log('test3 호출 후 outer : ' + outer);
// 같은 이름을 가진 지역 변수와 외부 변수가 있을 경우
let test = 'outer';
function test4(){
let test = 'local';
console.log('test4 안의 test : ' + test);
}
test4();
console.log('test4 밖의 test : ' + test);
</script>

함수의 매개변수
- 지정 된 매개변수보다 많은 개수를 전달하며 호출하는 것이 가능하다.
- 단, 초과 된 전달 인자는 무시된다
- 지정 된 매개변수보다 적은 개수를 전달하며 호출하는 것도 가능하다.
- 단, 전달 되지 않은 값은 undefined로 자동 설정 된다.
- 매개변수 선언 시 기본 값 설정도 가능하다.
<script>
function test5(value = "no value") {
console.log('입력 된 메세지 : ' + value);
}
// 정상 호출
test5(prompt("메세지를 입력하세요"));
test5('안녕하세요', '반갑습니다');
test5();
</script>
'TIL > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM(Document Object Model) (0) | 2022.02.21 |
|---|---|
| [JavaScript] 숫자, 문자, 날짜 다루기 (0) | 2022.02.21 |
| [JavaScript] 객체 (0) | 2022.02.20 |
| [JavaScript] 함수-2, 배열 (0) | 2022.02.19 |
| [JavaScript] JavaScript개요, 변수와 자료형, 데이터 입출력 (0) | 2022.02.17 |



